[스파르타코딩클럽] 매일 선착순 200명 한정! 무료 강의 이벤트!
회사에서 나만 이해 못했던 코딩 용어, 스파르타코딩클럽이 시원하게 알려드립니다! 1시간만에 끝내세요!
spartacodingclub.kr
목차
1. 컴퓨터와 인터넷
- "https 보안 설정 됐어요?"
2. 웹서비스 동작 방식
- "서버가 죽었네요"
3. 서버 - 클라이언트 통신
- "저희가 API 열어드릴게요"
4. 개발 언어, 프레임워크
- "요새는 리엑트로 개발해요"
5. 아키텍쳐/DB
- "DB 뭐 쓰세요?"
6. 협업
- "git에 커밋했습니다"
1. 컴퓨터와 인터넷
운영체제(os) : 사람의 언어를 기계언어로 번역해주는 것 (기계가 있는 곳엔 운영체제가 있다)
코딩 = 프로그래밍 : 마우스, 키보드 등을 사용하지 않고 os에 직접 프로그래밍언어를 사용해 코드로 명령을 내리는 것
프로그램 : 코드를 짜놓은 것
인터넷 : 컴퓨터끼리 소통하는 것
웹 통신 : 컴퓨터끼리 소통하는 다양한 방식(규칙)들 중 하나
http : 지금부터 웹 통신을 하겠다는 의미(지금부터 웹규칙대로 얘기할 거야)
https : 컴퓨터와 컴퓨터가 소통할때 중간연결자 (공유기소유자, 통신사 등)가 대화내용 알 수 없도록 암구호 표를 가지고 통신하는 것
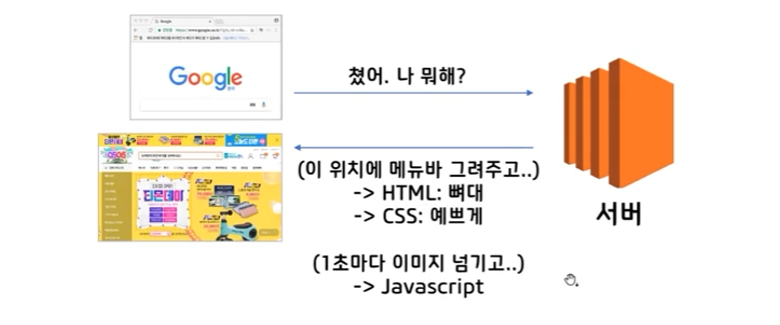
2. 웹서비스 동작 방식
웹서버 : 잘 듣고 있다가 누가 http 요청을 하면 대답한다.

JSON 방식(형식) : 데이터를 주는 규칙, (키:벨류)
ex) 앱에서 예약할때 같은 화면에 데이터만 갈아끼운다, 껍데기는 갖고 있고 데이터만 왔다갔다한다 / 웹은 x. 웹은 다 갈아끼운다.
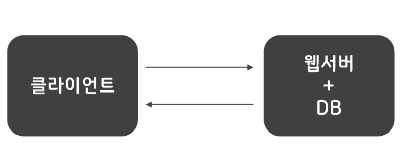
3. 서버-클라이언트 통신
api : 창구 하나가 api라고 보면 된다. 미리 약속해놓은 것을 api명세서라고 한다. url처럼 생김. 서버는 상관없다
ex) 용산은행을 서버라고 한다면 용산은행과 미리 약속해둔 입출금 창구에 약속된 데이터인 신분증을 들고 가야 잔고를 알려준다.
http://우리은행 용산지점/입출금창구?신분증=주민등록번호

open api : 누구나 요청할 수 있게 열어 둔 api (ex 공공데이터 포털들)

4. 개발언어, 프레임워크
프레임워크 : 서버를 만들 때 사용하는, 미리 만들어 놓은 블록 세트들.
Java로 만든 프레임 워크(Spring), Node.js로 만든 프레임워크(Express), Python으로 만든 프레임워크(Django, Flask), Javascript로 만든 프레임워크(Angular, Vue.js, React.js).
개발언어 : HTML, CSS, JS를 제외하고 대부분의 언어로 서버를 만들 수 있다고 봐도 무방하다.

5. 아키텍쳐/DB


클라우드 : 서버를 잠깐 빌려씀
아키텍쳐 : (매우 복잡)
DB : 잘 찾아야 한다. 정리된 항목을 인덱스라고 하고 인덱스를 타야 빠르게 가져온다. 풀스캔은 x.db에는 두가지 종류가 있는데 정형화된 SQL와 no-SQL이 있다.
6. 협업
git : 협업할 때 사용한다. 부분을 나눠서 작업하고, 합치는 방식.


'ETC' 카테고리의 다른 글
| target폴더, m2e-wtp 폴더란? (0) | 2023.03.08 |
|---|---|
| 프로젝트 네이밍 규칙 (0) | 2023.02.10 |
| 카카오 오븐 협업 방법 (0) | 2023.02.01 |
| 코딩테스트 대비 알고리즘 공부법 (1) | 2023.01.18 |